Web Stories for WordPress (by Google) Tutorial

AMP stories have been around for a while. However, takeup has been slow.
That could be changing now, with google releasing a beta of a Google web stories plugin for WordPress. The official release is due before the end of August 2020.
You can grab the plugin here.
Installing the plugin is straightforward. Download the zip, upload it to your WordPress dashboard and activate it.
The interface is simple to use but a bit limited so far. Ever made an instagram or facebook story? Then you should be pretty comfortable making one of these.
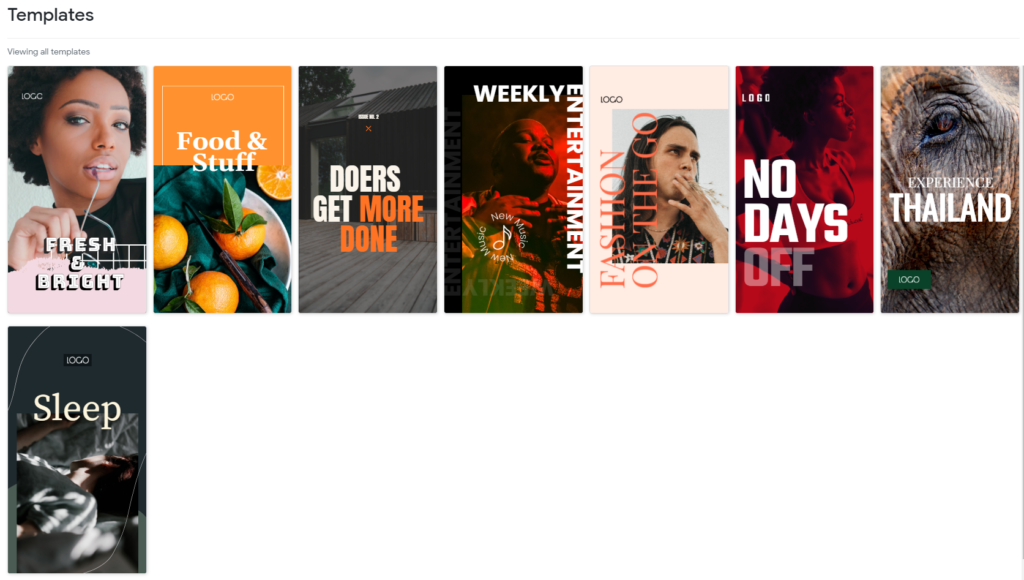
We found the easiest way to get started was using one of the templates. These are under stories > explore templates.
For our video demo, we took the ‘experience thailand’ template and change the text, logo and images. It was pretty easy to do. Much easier than trying to do it from scratch.
Once you hit publish, you’ll get a URL to the story. By default this sits under a /stories/ directory in your website.
So far there are only eight templates. But, we hope more would become available once the full version is released.

The plugin integrates with the standard WordPress page builder (gutenberg). You need to add a ‘web story’ block and link it back to the story you build in stories.
How to use Google Web Stories With Elementor (…and other page builders)
Would you’d like to integrate the story into a website built with a page builder? If you are using Elementor, Divi or Beaver Builder (or most page builders) this isn’t too hard.
You can do it by embeding some HTML. For example, if you are using Elementor, use the HTML element.
You just need to wrap the story link with an iframe. You can do this with our example HTML below.
<iframe height="550px" width="auto" src="https://idea-demo.com/stories/test/"></iframe>Just replace the link after the https with the link to your own story and you’re good to go.
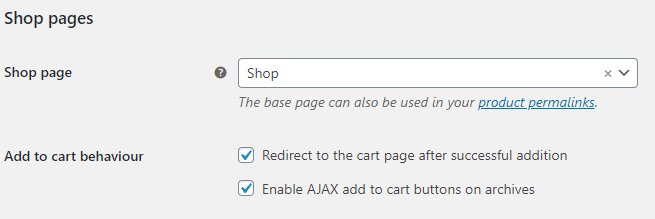
Note if you’re using an add to cart link, it’s better to redirect the user straight to the cart after they click it. You can enable this in WooCommerce under: Settings >Products

The height needs to be set to 550px and you can set the width to auto.
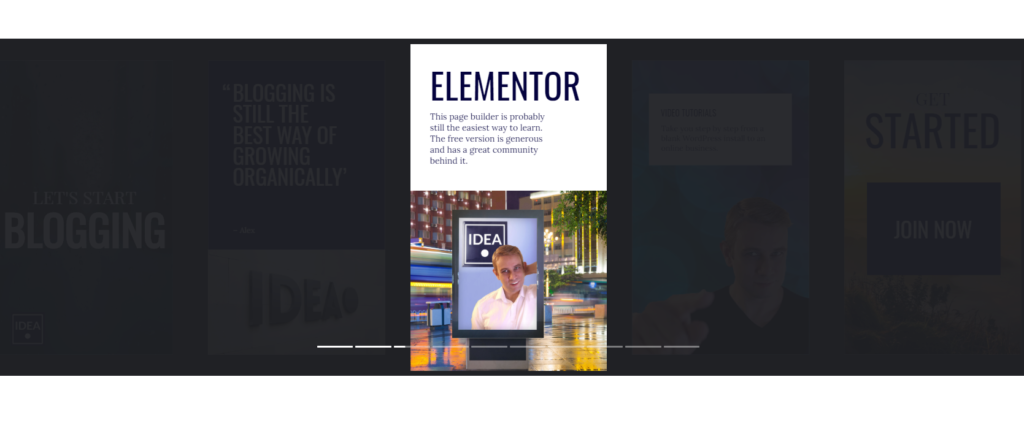
Looking at how these stories embed in Elementor is pretty good in our opinion:

Now, there are some technical guidelines you should be aware of. The idea is to have these stories as complete, but small ‘snackable’ pieces of content. Great for presenting high level overviews of topics or covering simple summaries.
Are there any rules for using the Google Web Stories Plugin?
You can find the guidelines for stories plugin here and best practice for AMP stories is here.
The imporant things to note here are:
- Make the content complete and not too commercial. Think about giving your reader value rather than treating it as a promo device.
- Each page should covey a single ‘idea’ Use less than 200 characters. Really, these story pages start to look cluttered with more than about 30 words.
- Use a minimum 24 font size.
- Stories should be 5-30 pages, and recommend 10-20 optimally.
- Use a short title, maximum 40 characters. Think 5 or 6 words would be ok here.
- Avoid long video. Try to keep them under 15 seconds with a max of 60 seconds. The key here is mobile performance. Remember that mobile performance is still lagging in some parts of the world.
- One link per page
- One affiliate link per story
Besides affiliate links, you can also try adding WooCommerce ‘add to cart’ links like this for example:
https://example.com/?add-to-cart=331Just replace the number at the end of the link with the product ID number you are using. Also the replace the domain with your own domain in the above link.
You can always find the product number ID by hovering over the item in your list of products like this:

AMP Plugin
Want even better performance with Google stories? Try combining the Google Web Stories with the offical AMP plugin. This will speed up mobile performance and give you the nice ‘lightning’ amp icon in the search results. Grab the AMP plugin here.